Lecture Topic:
BIOTEC & BIOART
Vital
importance of biology:

http://www.cdc.gov/H1N1FLU/
Visual Explanations of H1N1:
http://healstory.blogspot.com/2009/08/dig-up-your-knowledge-about-h1n1.html
http://www.naturalnews.com/027122_swine_flu_swine_flu_vaccine_H1N1.html
an
example:

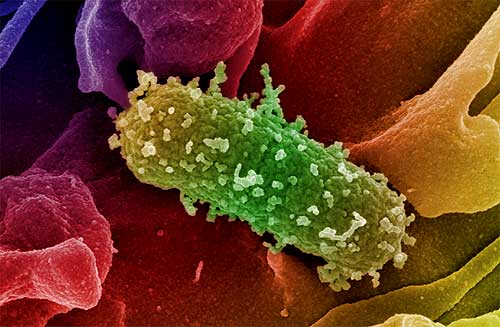
Escherichia coli
* September 2006: Center of Ecoli.doc
* 2006
North American E. coli outbreak
* Industria
trans·gen·ic (tr ns-j
ns-j n
n
 k,
tr
k,
tr nz
nz
adj.
1.
Of,
relating to, or being an organism whose genome has been altered by the transfer
of a gene or genes from another species or breed: transgenic mice;
transgenic plants.
2.
Of or
relating to the study of transgenic organisms: transgenic research.
Main Entry: 1trans·gen·ic
Function: adjective
:
being or used to produce an organism or cell of one species into which one or
more genes of other species have been incorporated <transgenic
mice> <transgenic corn plants> <transgenic
techniques>; also : produced by or composed of transgenic plants or
animals <transgenic foods>
Main Entry: 2transgenic
Function: noun
1 : a transgenic plant or animal
2 trangenics pl but sing in constr : a branch of
biotechnology concerned with the production of transgenic plants, animals, and
foods
organism:
making art with living systems
Potential
Contributions of Bioartists to Research
http://www-tech.mit.edu/V120/N26/bioartists.26f.html
http://userwww.sfsu.edu/~swilson/papers/wilson.bioartschapter.html
http://www.abc.net.au/arts/digital/stories/s877305.htm
Living tissue culture, genetic, morphologic modifications, biomechanic constructions are some of the many techniques bio artists use. ______________________________
'junsui project' http://shineisei.jp/
Visiting
artist: Boryana Rossa
1. Vivo Labs - Julia Reodica
2. Symbiotica
3. Adam Zaretsky
4. Beatriz da Costa
5. Kathy High
6. Suzanne Anker
7. Natalie
Jeremijenko 1 2
8. Steve
Kurtz
9. Stelarc
10. Eduardo
Kac
11. subRosa
12. Critical Art
Ensemble - biotech projects
13. Chimeras
14. Strange
Animals
Differing
Ideologies:
* The
Molecular Invasion
http://www.critical-art.net/books/molecular/
*
Pushing the
edge of art and legality
By Randy Kennedy The New York Times
NANOTECHNOLOGY …
and BIOtech??
* Drexler and Smalley make the case for and against 'molecular assemblers'
* The
Nanomeme Syndrome: Blurring of fact & fiction in the construction of a new
science by Jim Gimzewski and Victoria Vesna
Resources:
Web Artists:
Whitney Art Port: http://artport.whitney.org/
Rhizome http://www.rhizome.org/
Dia web art: http://www.diacenter.org/webproj/
Samples of visual
explanations:
http://www.englishcompanion.com/pdfDocs/davincinotes.pdf
http://www.dynamicdiagrams.com/index.php
http://www.ineedcpr.com/products_services/visual_explanations/visual_explanations.html
http://www.edwardtufte.com/tufte/
http://www.edwardtufte.com/tufte/fineart
A History of The Net: http://www.livinginternet.com/w/wi_lee.htm
___________________________________
Screenings:
Biomedicine and
Biotechnology dvd
___________________________________
Readings:
http://www.ciac.ca/magazine/archives/no_23/en/entrevue.htm
and
and
NANOTECHNOLOGY_essential
big problems.doc
___________________________________
Studio skills: Web design, basics of Dreamweaver, html, information architecture, file
management, image prep for the web, text on the web, proper naming conventions,
layers, tables, metatags.
If you are an advanced student in web development skills, you can use xml, css
or php. The idea here is to challenge you to expand your existing skills sets
in expressing your creative ideas in envisioning your bio or nao tech art
project.
Advanced raster and/or vector imaging, dynamics of text and image, dpi, layers,
file management, imagination of the relevant issues at the nano/macro/bio
level, creating expressive visual explanations, basic website development.
Basics for beginners in
Studio:
Dreamweaver
tutorials to get you started:
Basic Site structure, getting started,
definitions, interface, site control, creating new documents, adding text and
structure, CSS foundations, typography, images, linking, tables, forms, templates,
interactivity.
http://www.lynda.com/home/DisplayCourseN.aspx?lpk2=682
http://www.lynda.com/home/DisplayCourseN.aspx?lpk2=708
http://www.lynda.com/home/DisplayCourseN.aspx?lpk2=172
(dvd also in library under class
reserve)
other
info (for all versions of Dreamweaver):
Dreamweaver tutorials click here
CSS INFO: http://www.cssgarden.com/
html
tech info at:
Bare Bones Guide to HTML: http://werbach.com/barebones/download.html
Web Style Guide : http://www.webstyleguide.com/index.html?/contents.html
WWW Help Pages: http://werbach.com/web/wwwhelp.html
W3C HyperText Markup Language (HTML) Home Page http://www.w3.org/MarkUp/
Intermediate to advanced in Studio:
Push your skills in
css, php, etc.
___________________________________
Project: Bio/Nao Art Net Project
Create a short website which
explains your ideas for an original bio/nano art piece. Your visual explanation should describe and show your ideas in text,
visuals and elements of interaction. Explore the technological, ethical and
social questions which your project poses.
Task: Using the ideas
covered in lecture discussions, studio, your own personal research and
intuition, create an original idea for a hypothetical bioart or nanotec project
and present your concept in an original web art project which uses images, text
and information architecture in expressive ways to communicate your ideas.
Deliverables:
Submit one folder to your drop box (named with
your name) which contains all the elements of your Bio/Nano Art Net Project. This should
include at least:
* index .html
* 3 to 12 original web ready images envisioning your project
* at least linked 6 pages which contain your images/text/etc
Additionally: Also upload
your site to your rcs public html and ensure that your BioArt Net Project
works. Use the following to upload it:
:::::::::For the PC:
ftp.rpi.edu
right click
login
public html
drag your folder into your public html folder
check it then at:
www.rpi.edu/~yourrcsusername/yourfoldername/index.html
:::::::::For the Mac computer:
1. Download any free ftp software such as ClassicFTP or Cyberduck (They are
both for Mac, and you can find them very easily through Google search.)
2. Install the software first and lanch it.
3. In 'FTP Site Properties' or something similar depending on which FTP
software you use, type the following:
FTP Sever: ftp.rpi.edu
User Name: your RPI user name
Password: your RPI email password
4. Then click OK or Connect
Now you will be able to connect to your RPI web hosting server. To make sure, if you see 'public_html'
folder as one of 5 folders. If yes, then
you are properly logged in.
1. Once you connect to the server, double click 'public_html' folder (don't be
confused with 'public' folder.
2. You should put your index.html file in the 'public_html' folder. (The index.html file name should use all
lower case.)
3. Open your internet browser like firefox or safari. Type http://rpi.edu/~username
or http://rpi.edu/~username/index.html and see if you see your index.html file is
loaded.
Grading
Criteria:
1. Assignment completed on-time
2. Adherence to the size and file
format specifications
3. Exploration and application of
creative tools in Dreamweaver, html, or xml
4. Quality and clarity of class
presentation
5. Quality, originality, relevance
and relation to issues in Biotech/Nanotech expressed in your artistic project,
and the technological, ethical and social questions which your project poses.
6. Ability to create a well designed
and workable web project which expands your existing skill levels.